input type = "text"
아이디 : <input type="text" name="userid" size="45" maxlength="6" value="hong">

input type = "password"
비밀번호 : <input type="password" name="userpwd" size="15" id="pwd">

input type = "radio"
<input type="radio" name="se" value="남자">남자
<input type="radio" name="se" value="여자" checked>여자

input type = "checkbox"
<input type="checkbox" name="cbs" value="공부" checked>공부 checked,selected는 기본으로 체크해놓는 것임.
<input type="checkbox" name="cbs" value="독서">독서
<input type="checkbox" name="cbs" value="운동">운동 등등등

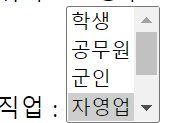
<select name="job" size="4" multiple> 멀티플은 다중선택. 가능
<select name="job" size="4" multiple>
<option value="1">학생</option>
<option value="공무원">공무원</option>
<option value="군인">군인</option>
<option value="자영업" selected>자영업</option>

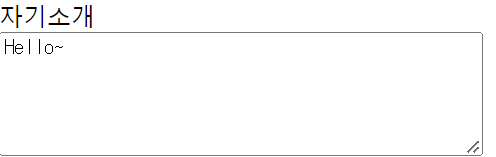
자기소개
<textarea name="pr" cols="45" rows="5">Hello~</textarea>

사진 올리기 : <input type="file" name="myphoto">

전송
<input type="submit" value="전달">
<input type="reset" value="다시작성">

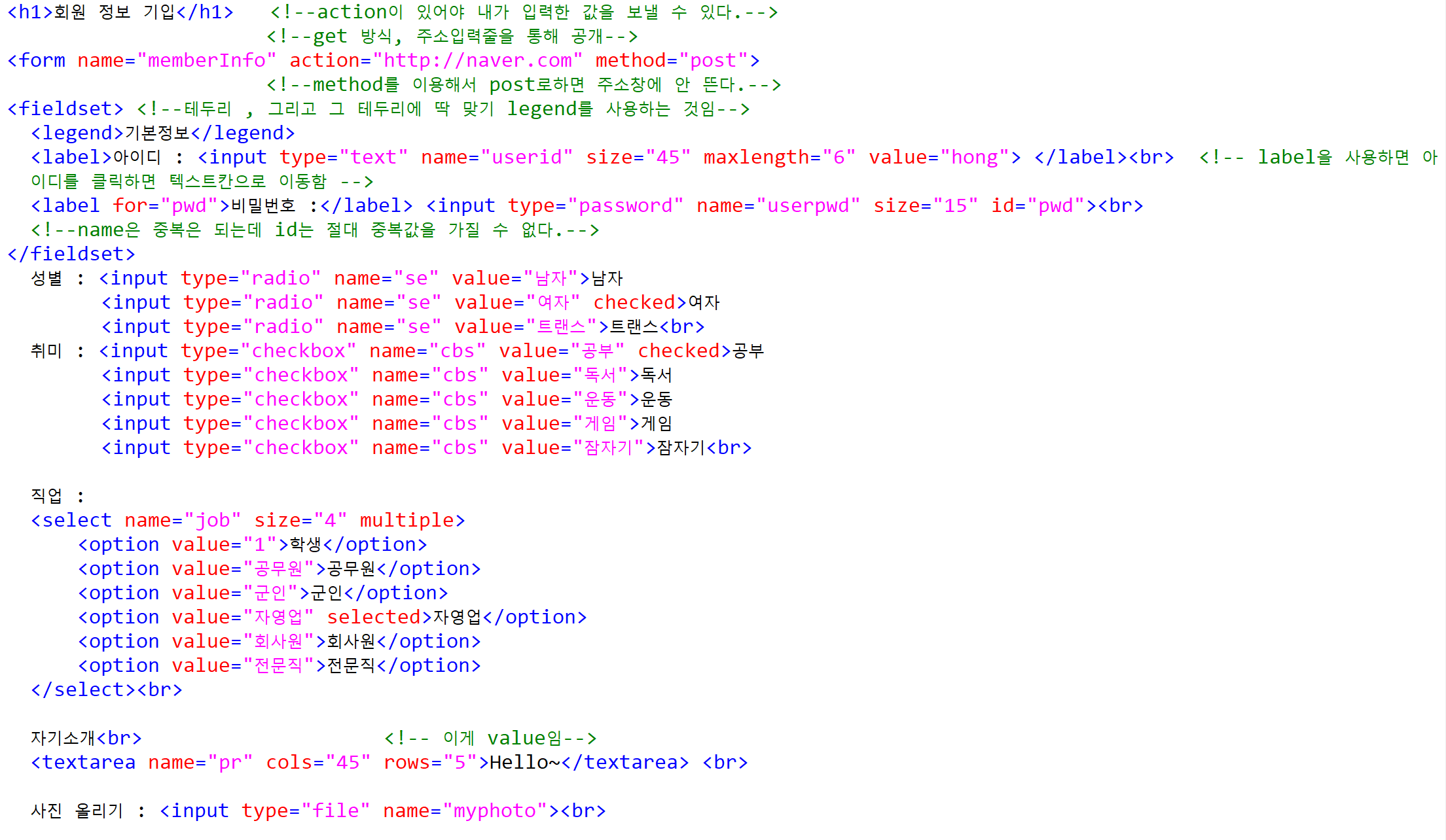
==코드==


'html css' 카테고리의 다른 글
| CSS - 개념+예제 (0) | 2022.07.20 |
|---|---|
| HTML - 실습1 (0) | 2022.07.19 |
| HTML - 테이블 (0) | 2022.07.19 |
| HTML - html 이미지 링크 설정 (0) | 2022.07.19 |
| HTML - html 링크 설정 (0) | 2022.07.19 |
