728x90
링크태그
형식
<a href = "url주소">이벤트소스(클릭대상자)</a>
1.targer = "값"
1)_self 2)_blank 3)_parent 4)_top // 일단 blank만 외우자 (self는 기본값.)
_self는 내 원래 창에서 이동하는 것이고 _blank는 새 탭으로 열기.
2.name = "이름"
3.href = "#앵커"
앵커를 만들어서 해당 페이지에서 내가 원하는 곳으로 이동 가능.

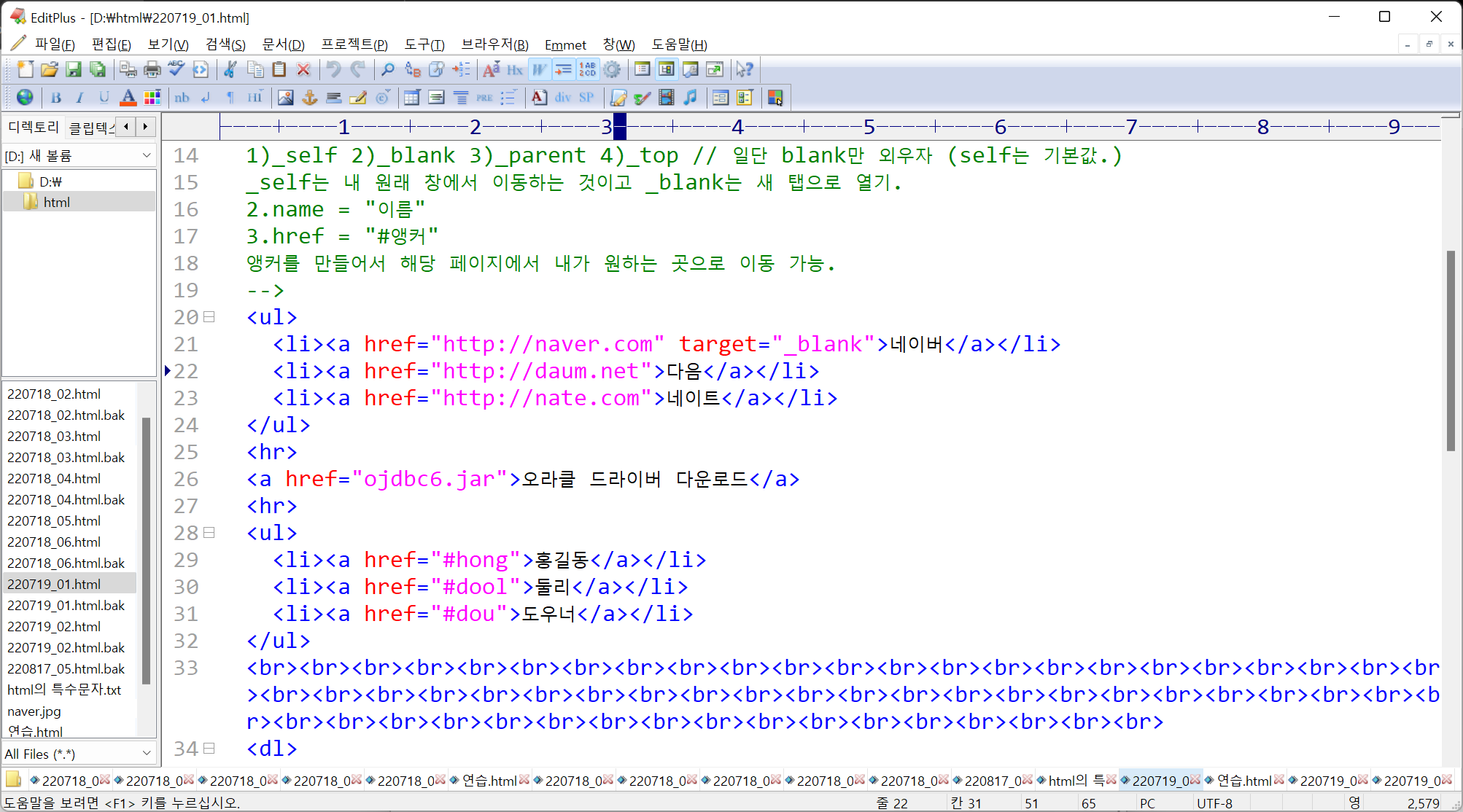
</li><a href="http://naver.com" target="_blank">네이버</a><//li>
네이버라는 글씨를 클릭했을 때 a href=를 사용해서 저 주소로 들어갈 수 있게 해주고,
_blank를 이용해서 새 창으로 연결시켜준다.
=====================================================================================

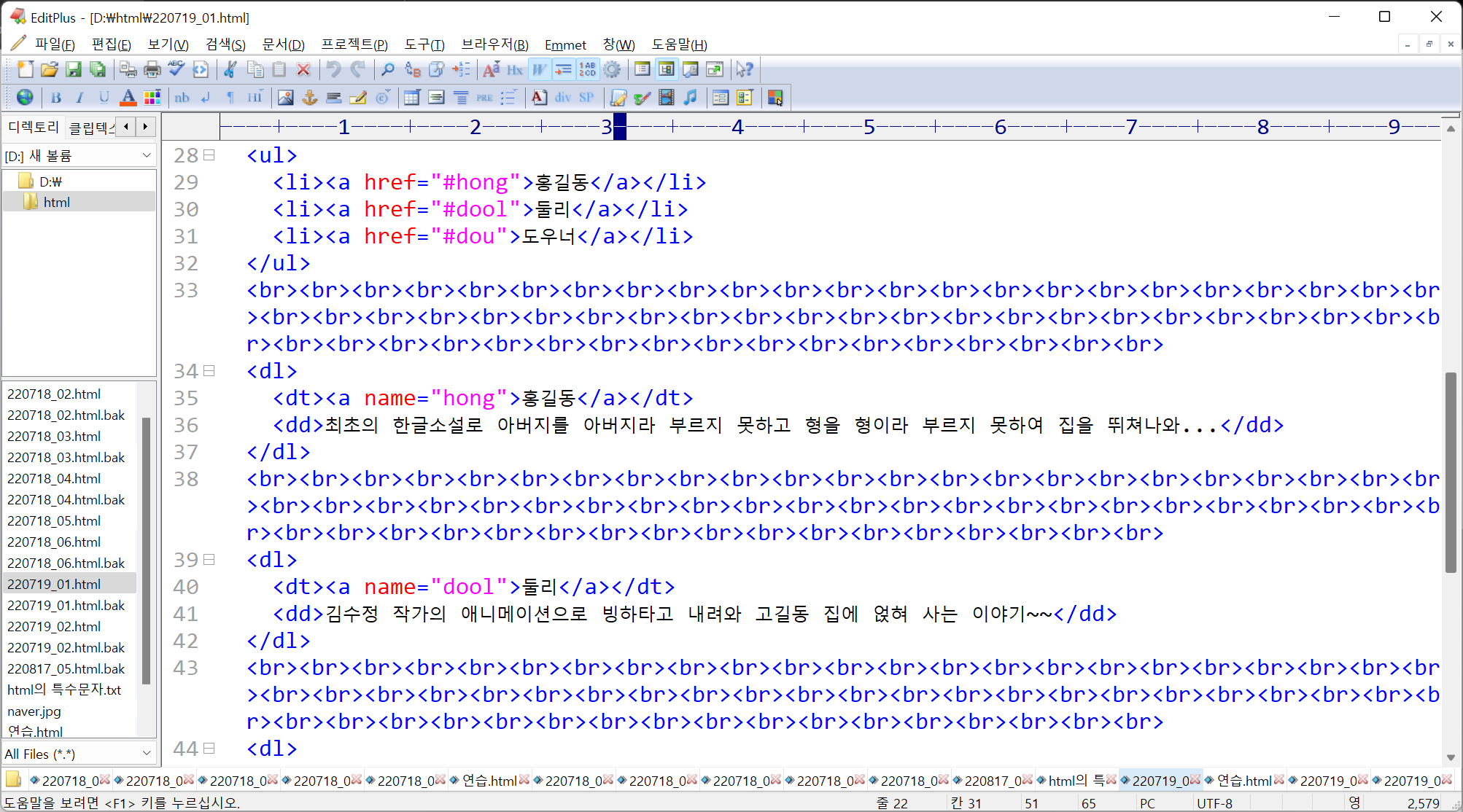
<dt>홍길동에 <a name="hong">홍길동</a> 를 지정하고,
<li>홍길동에 <a href="#hong">홍길동</a>를 지정하면
<li>홍길동을 눌렀을 때 , <dt>홍길동으로 이동할 수 있게해준다
href="#앵커" => 앵커를 만들어서 해당 페이지에서 내가 원하는 곳으로 이동 가능.
728x90
'html css' 카테고리의 다른 글
| HTML - 테이블 (0) | 2022.07.19 |
|---|---|
| HTML - html 이미지 링크 설정 (0) | 2022.07.19 |
| HTML - html 실습 (0) | 2022.07.18 |
| HTML - html (0) | 2022.07.18 |
| HTML - html 특수문자 (0) | 2022.07.18 |
