728x90


<p> , <div> , <span> 컨텐츠의 영역을 묶는 태그.
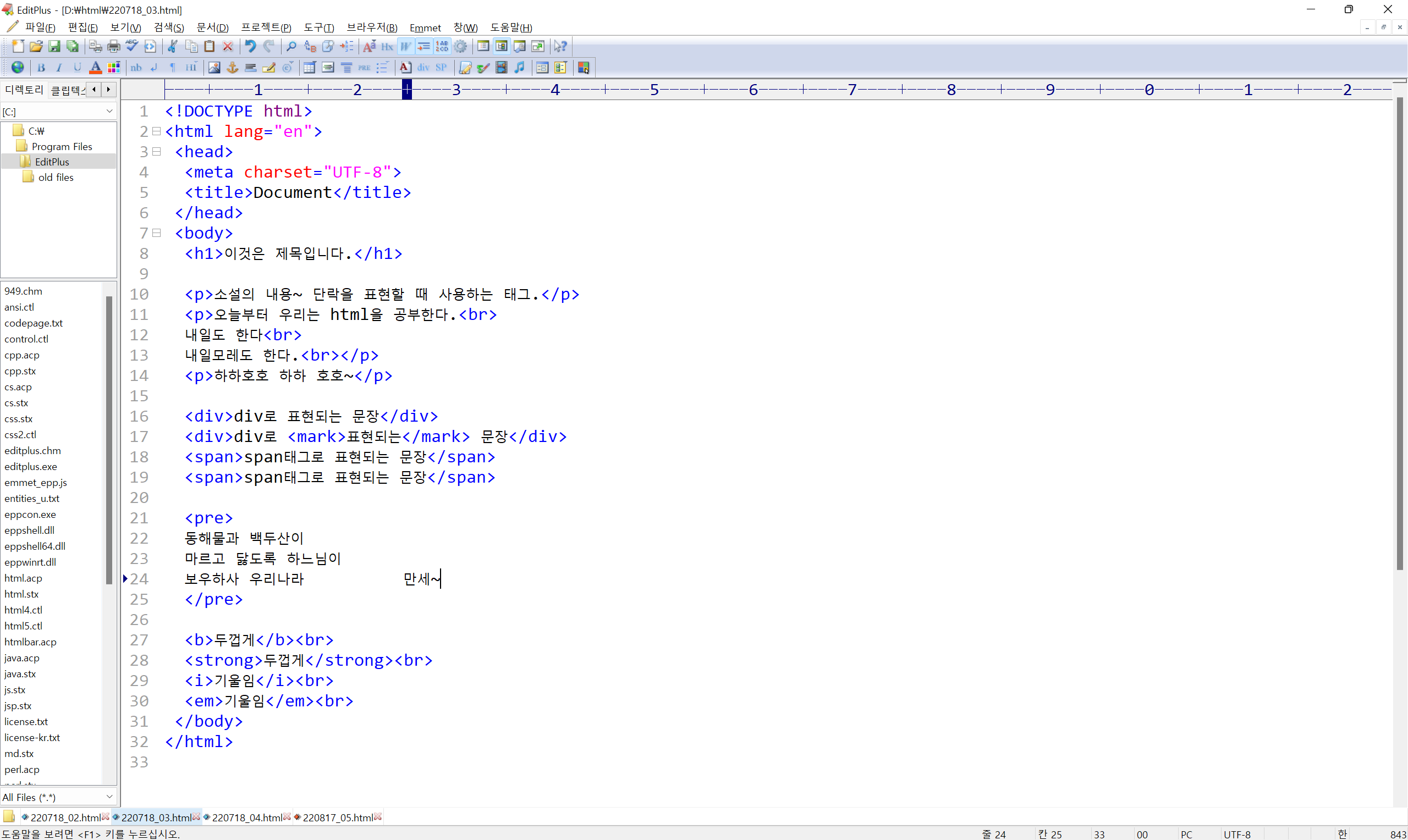
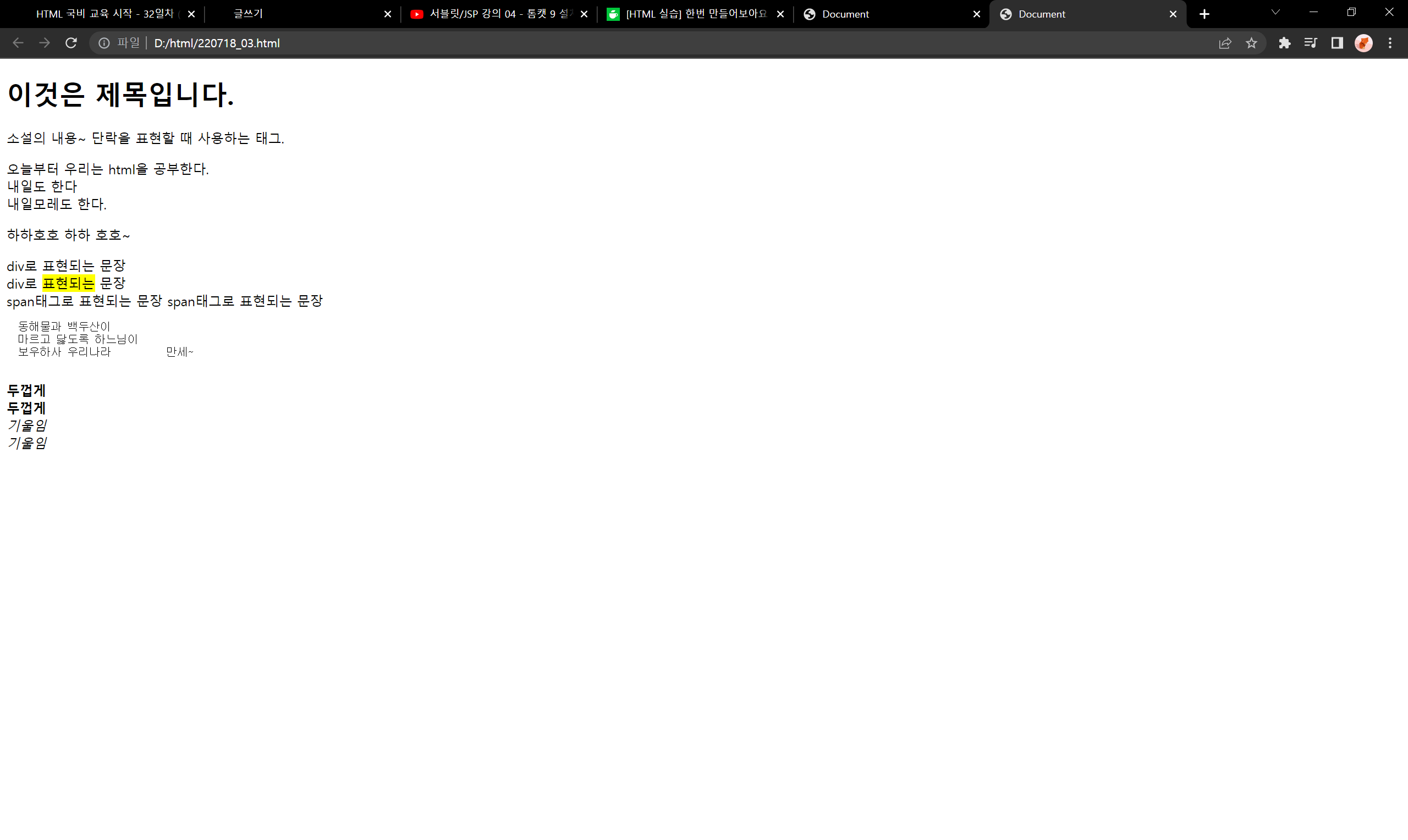
<p>는 단락을 표현할 때 사용하는 태그. </p> : 블록태그.
내가 작성한 컨텐츠가 한 라인을 다 차지하고 나머지는 개행되어서 출력 되기 때문에
<div> : 블록태그
<span> : 인라인태그
<mark> : 형광펜.
<pre> : 공백 , 개행 내가 원하는 거를 그냥 다른 명령어 없이 출력 가능.
<strong> : 정보 전달을 목적으로 강조해야 될 때 두껍게 표시 (시각장애인을 위함)
<em> : 정보 전달을 목적으로 강조해야 될 때 기울임 (시각장애인을 위함)
====================================================


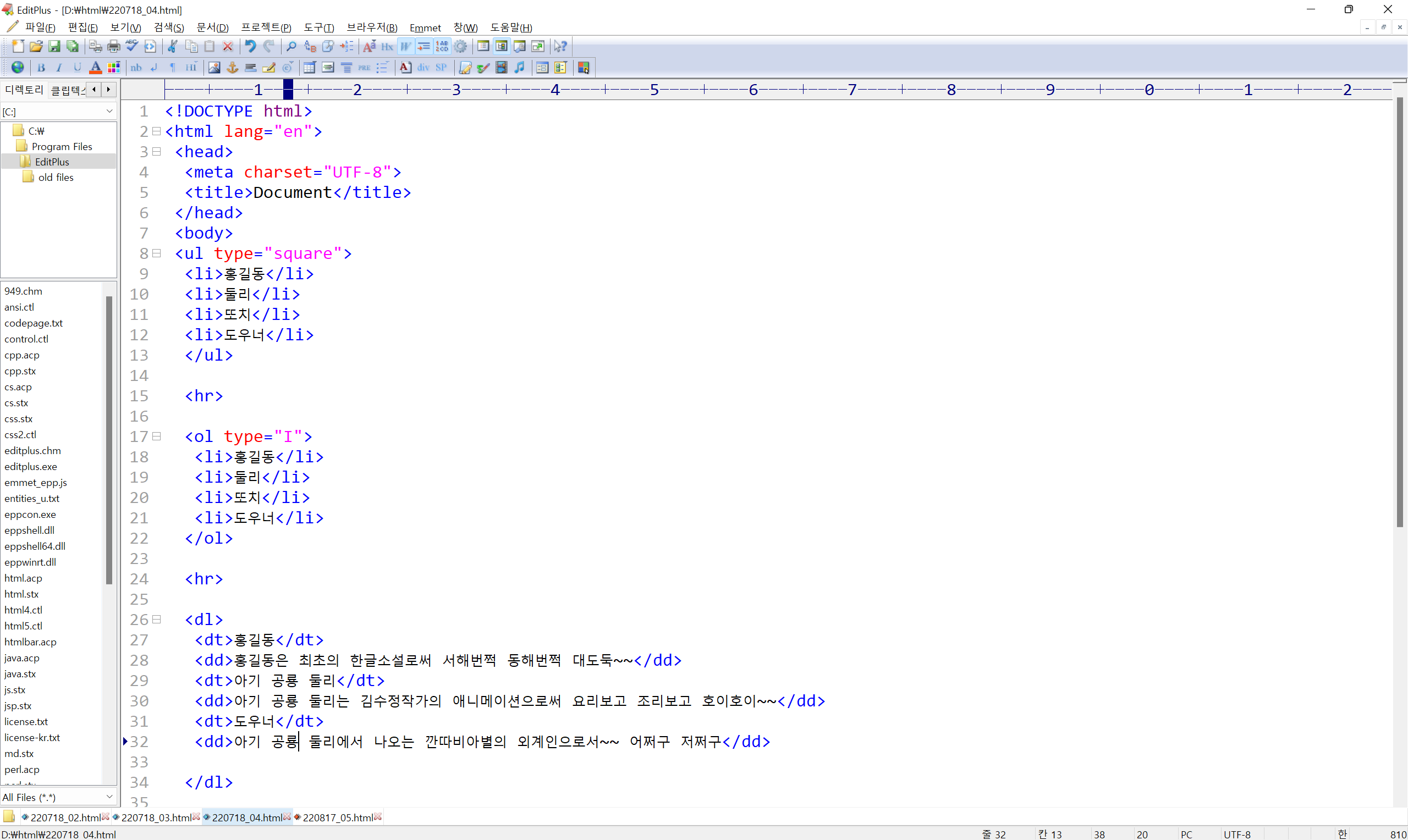
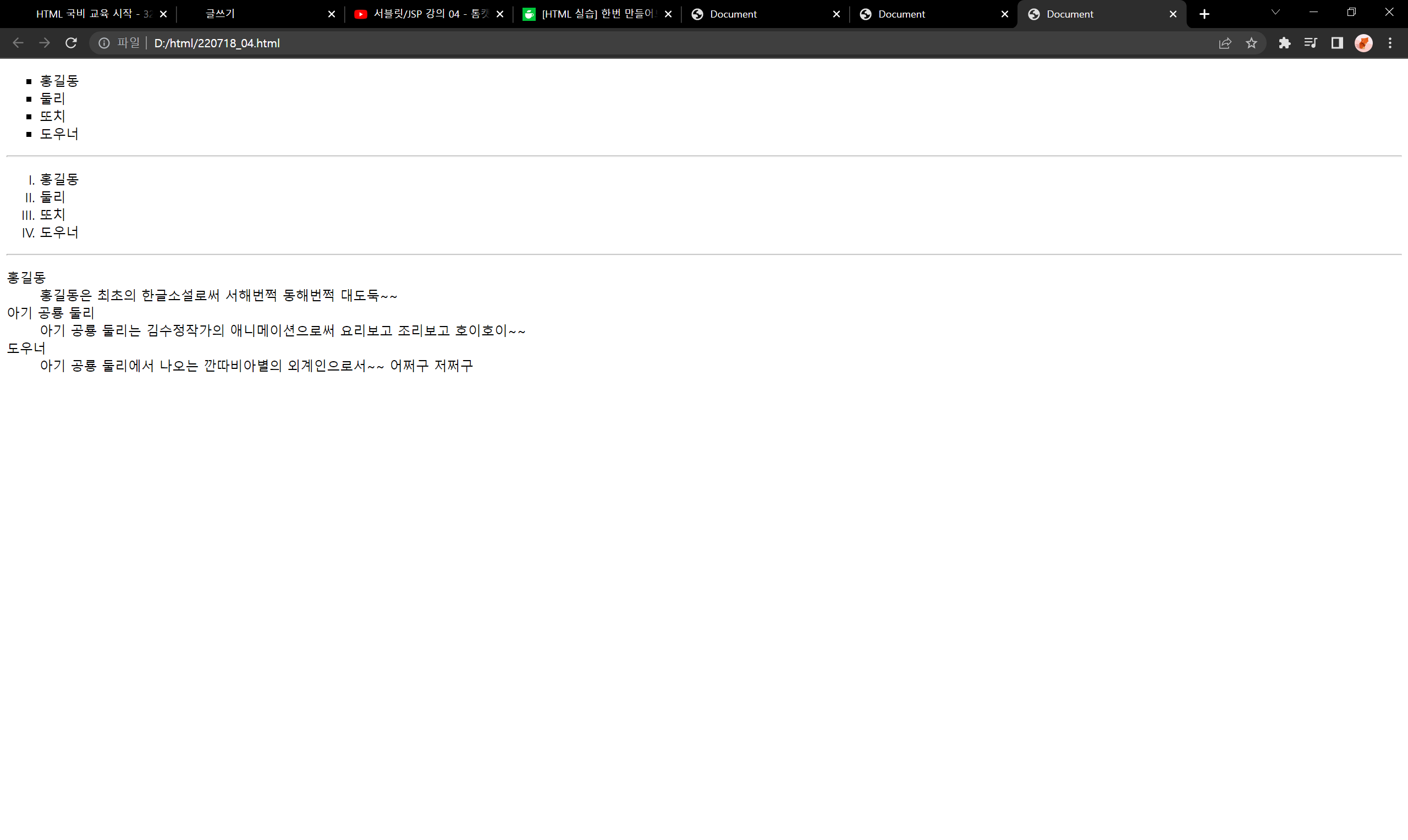
<li> : 리스트를 나타낼 때 , ol은 순서가 있고 ul은 순서 없다.
<ul type="square">
<ol type="a">
728x90
'html css' 카테고리의 다른 글
| HTML - html 이미지 링크 설정 (0) | 2022.07.19 |
|---|---|
| HTML - html 링크 설정 (0) | 2022.07.19 |
| HTML - html 실습 (0) | 2022.07.18 |
| HTML - html 특수문자 (0) | 2022.07.18 |
| HTML - html 기본 형식 (0) | 2022.07.18 |
